Hello everyone 👋 ! I am Mansi . I have started learning Mern Stack from few months . I am really passionate about learning and developing . So , now let's talk about my project for this hackathon . My basic motive behind building this is to learn . I have build a social webapp named as " Qwerty " .
Inspiration
Ever wondered how the social media apps works ? That's what inspired me for making this project . I always wanted to have my own social media app . And here I come with my social app . Although the there are not much features that are implemented but it is good to go . It has got authentication , emailing features too which i learned while making this project .
Tools/Tech Stack Used
- Visual Studio was used for development as I feel it provides the best development environment .
- Github was used for maintaining my version controls .
- FrontEnd : React.js , Material-UI
- Backend : Node.js
- Database : Mongodb and Cloudinary
- Deployment : Vercel and Heroku
Working
User has to come up and signup where he can also update his details . An email will be sent to you email id after successfull registration . After logging in , User will be able to see the posts by other users . User can follow / unfollow other users . He can see other's profile . Search option is also available over there . In case user forgets his/her password then he can choose the option to reset the password . Mail Transporter was used to send emails to the user . When a user posts a pic , it is first stored in the cloudinary platform and the url of the pic generated from it is saved in our mongodb database . There are two schemas : User and Posts . The posts are seen in a decreasing time fashion , which means latest ones are shown on top .
Features
- Login / Signup
- Post a picture
- Delete a picture
- Post a comment
- Delete a comment
- Like / Unlike a post
- Reset Password
- Email greeting
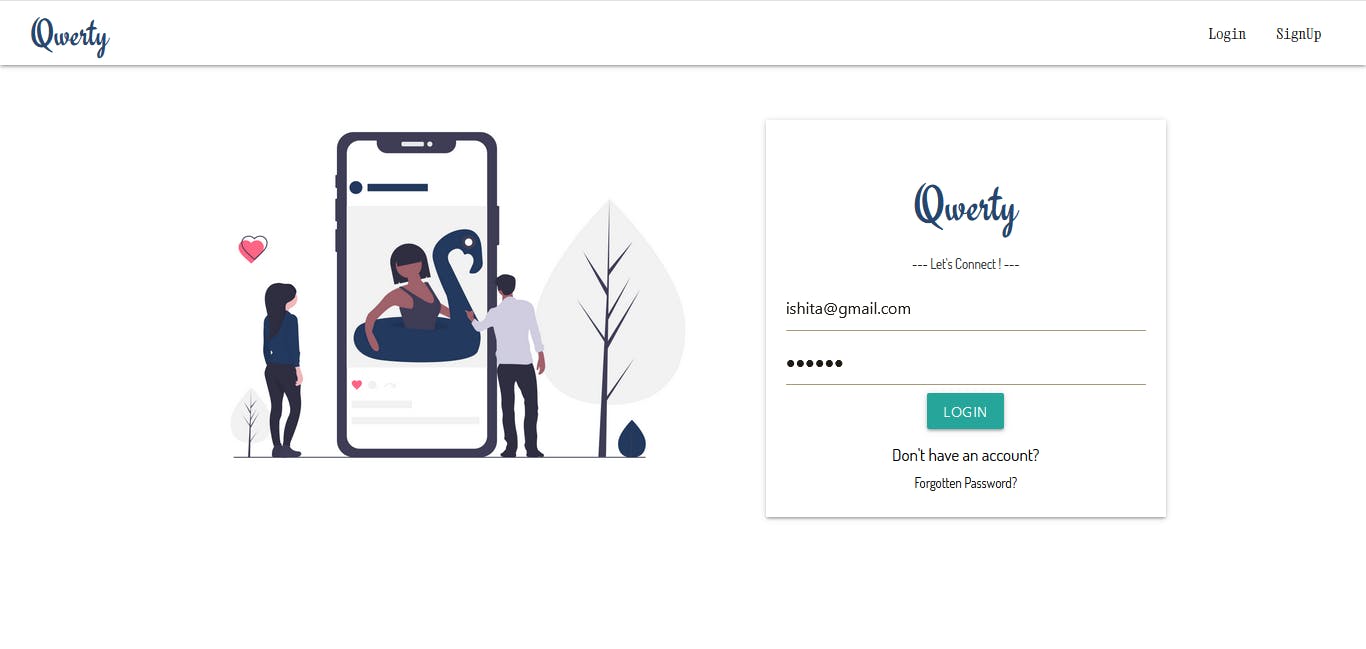
Login Page

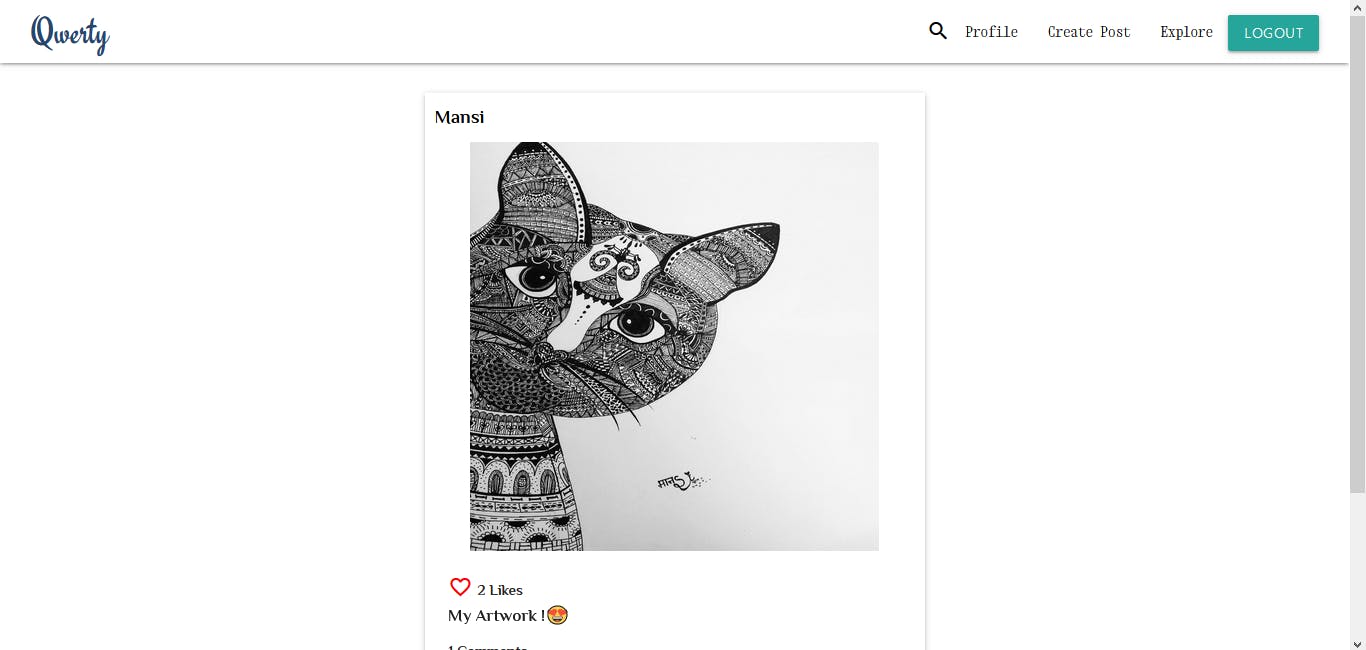
Home Page

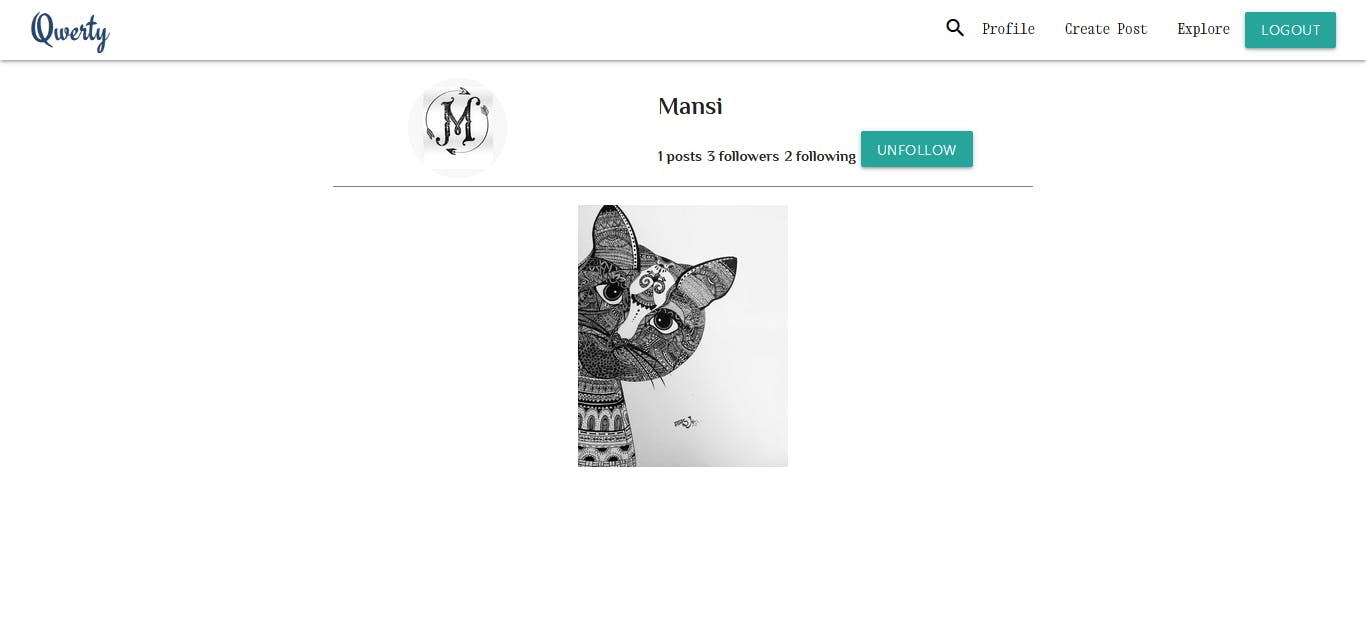
User's Profile

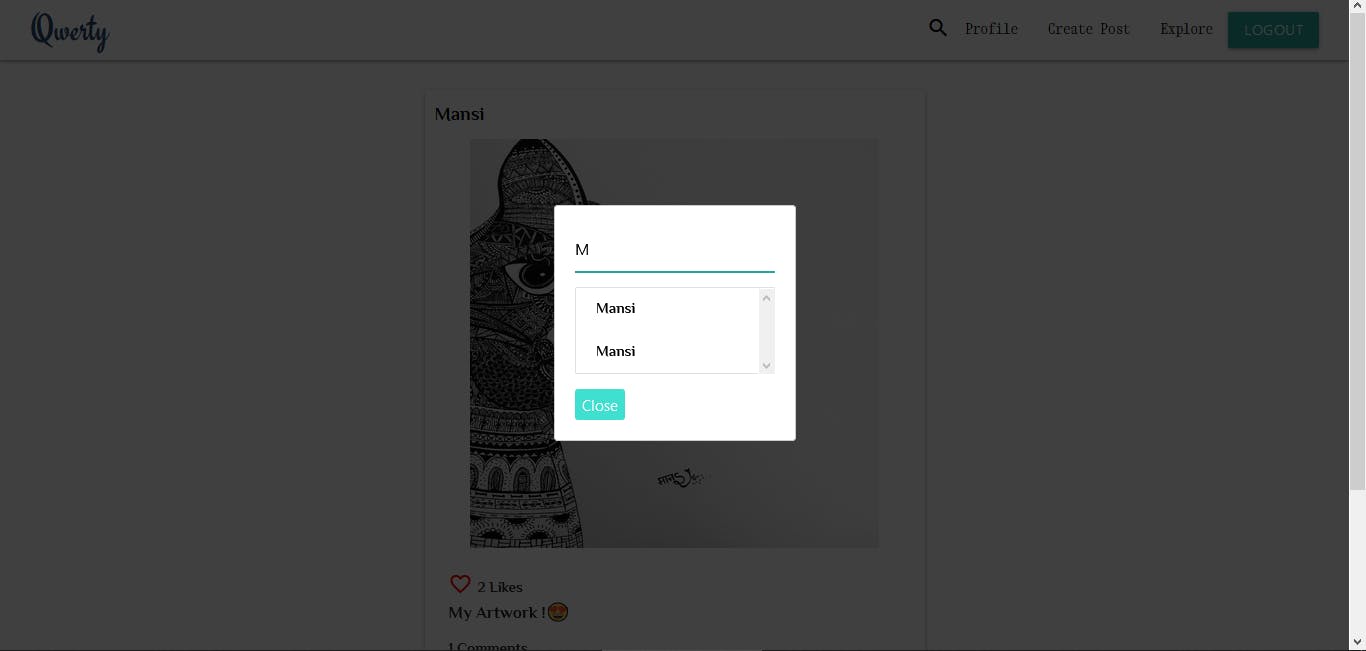
Search User

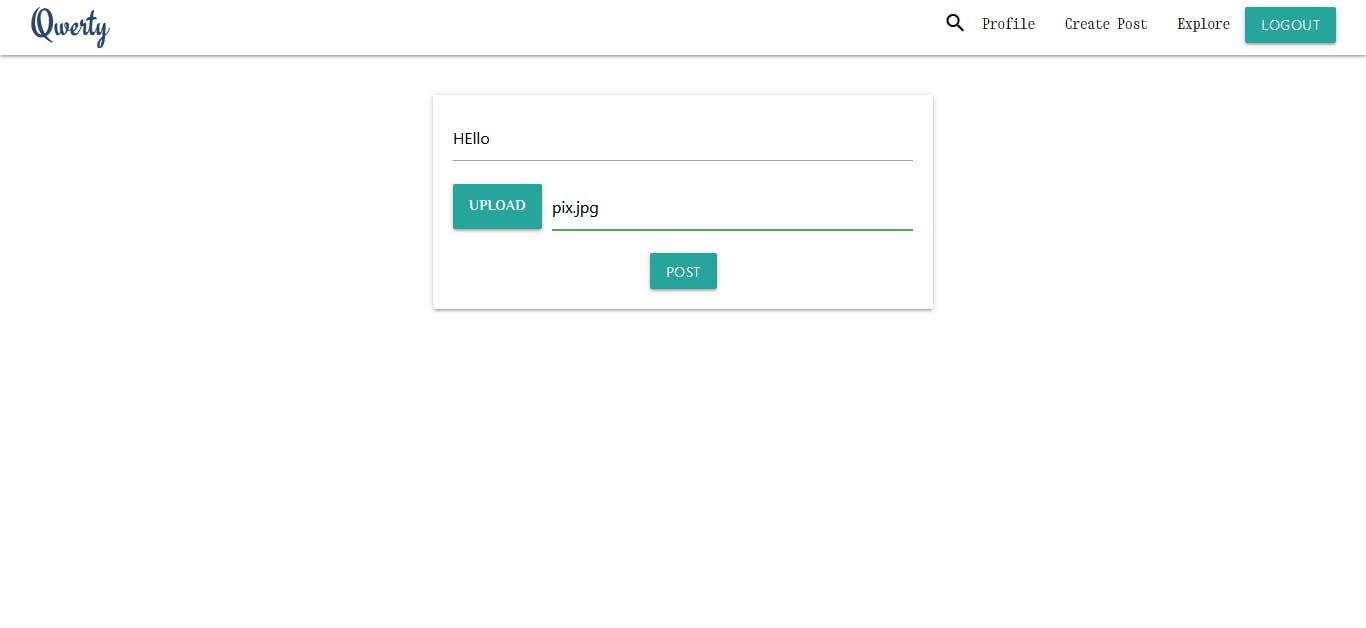
Creating a Post

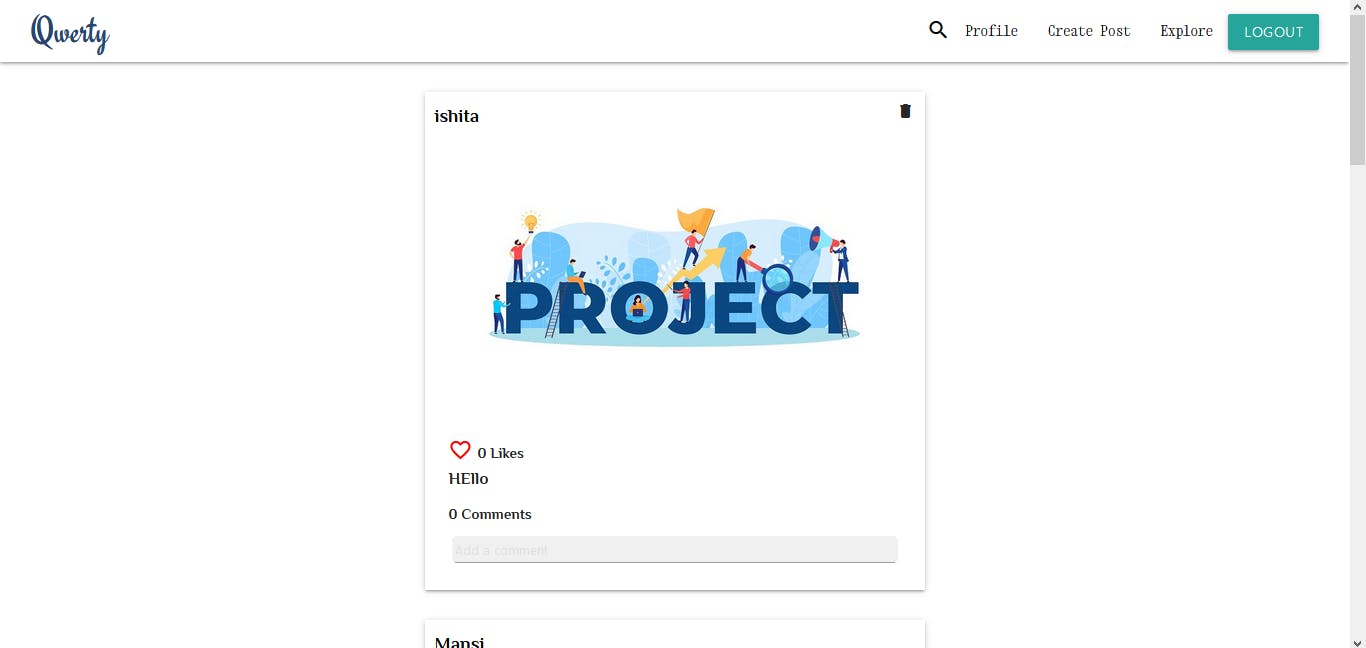
Posted

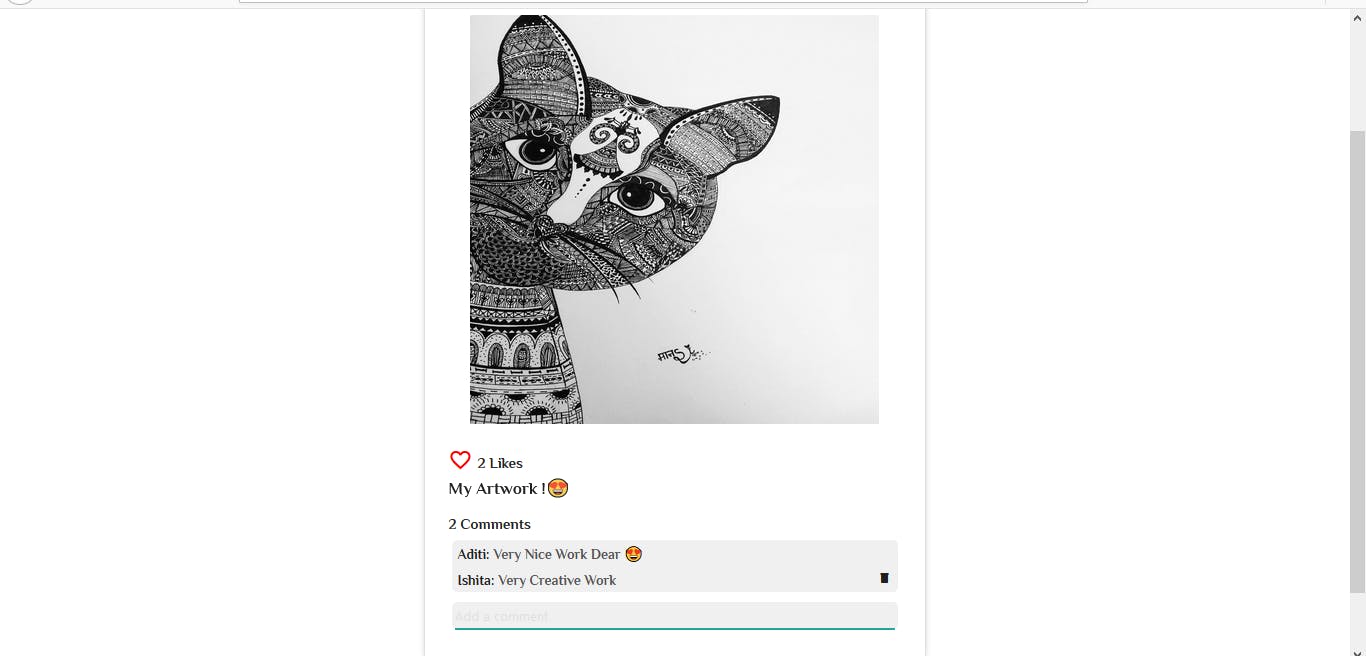
Posting a comment

Deployment
The backend of nodejs was hosted using heroku . The frontend was deployed very easily using vercel . The link is instaclient-ten.vercel.app . Enjoy !
#vercelhashnode